

AI In Action - Generating SEO Tags for large websites using ChatGPT AND NO-CODE AUTOMATION


Today I’d like to share an actual example of how you can use ChatGPT, specifically GPT-4’s API to generate SEO optimised Meta-descriptions for a large site. Read on for the details.
Problem Statement
A client came to us to optimise the meta-description tags for a large site with over 2000 pages.
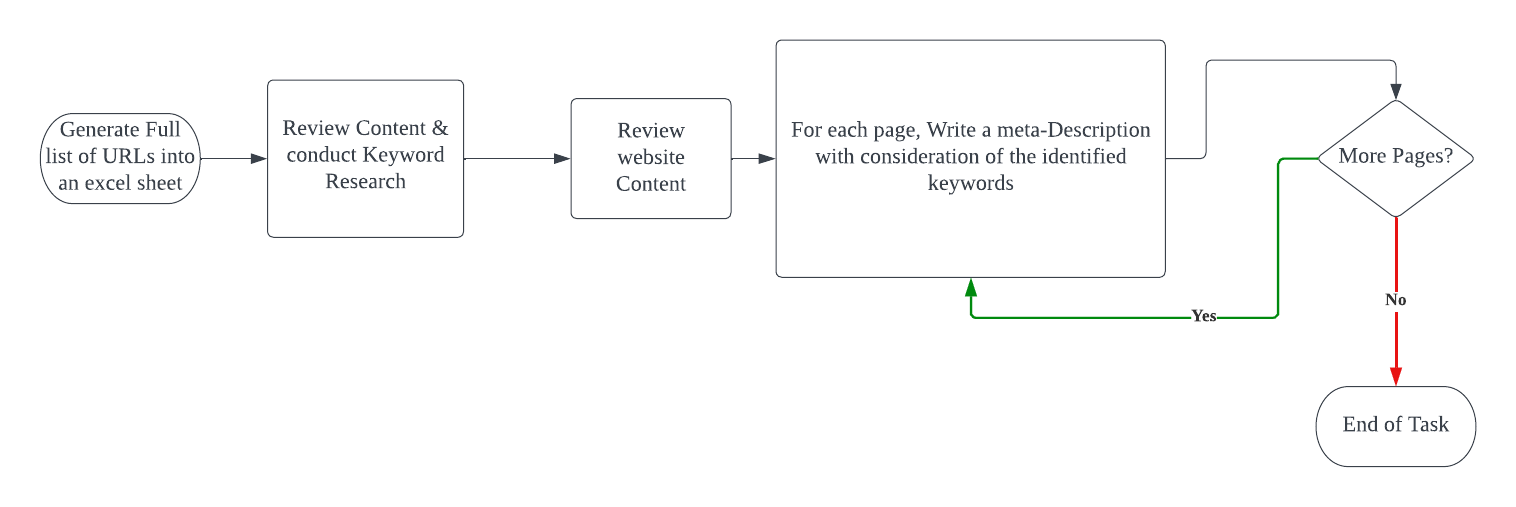
Typically we would do this by having an SEO specialist generate a full lit of URLs with a tool like Semrush, then he will review the content, conduct keyword research and prepare this information into an excel sheet.
Next a copy-writer trained in SEO copywriting would review the sheet along with the pages on the website and write SEO optimised tag in Under 160 characters, with the intent of capturing the essence of the page while incorporating some of the identified keywords.
For a 2000 page site this could easily take over 40 man-hours.

So we asked ourselves, is there a way to leverage ChatGPT and some automation to speed up this process.
The Solution Approach
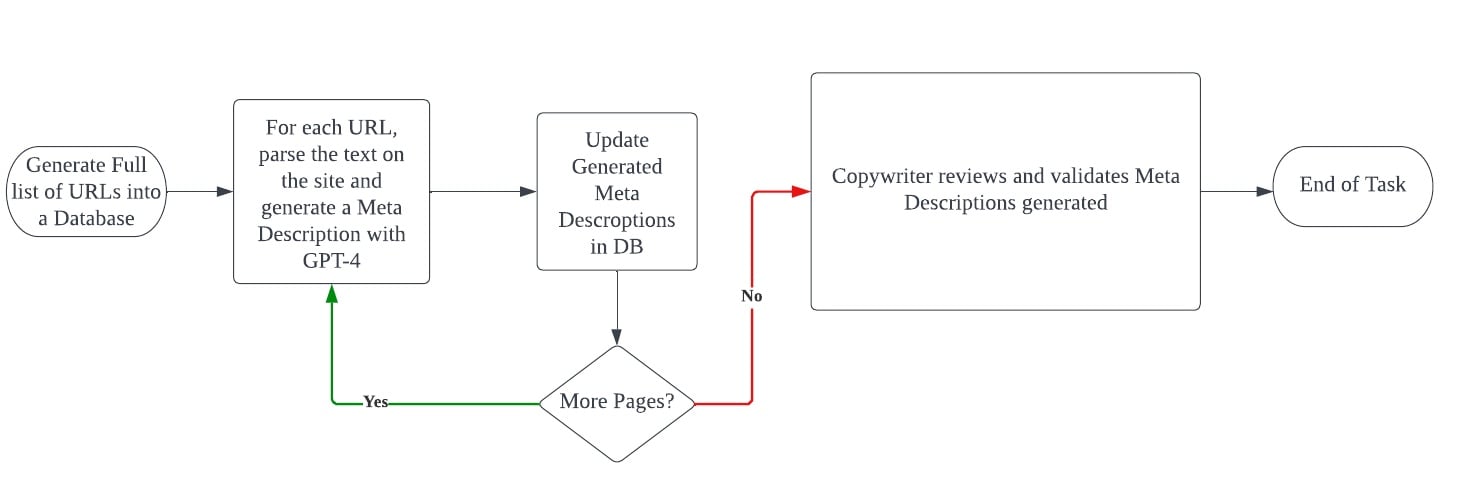
After thinking thru the problem at hand, we came up with the following automated process for generating the Meta-Descriptions.

Our guiding principles for this solution would be to leverage no-code tools to build this automation.
Tools we Used
-
For the Database we decided to use Airtable. It’s an easy to use Database in the cloud with powerful features like database functions and even a simple interface builder.
-
For coordinating the entire process and connecting all the systems and tools, we will leverage Make.com. For those unfamiliar with it, make.com is similar to Zapier and comes with a large collection of ready made connectors to popular tools like Google sheets, Airtable, Zoho CRM and much more. We have used Zapier for many years but have recently migrated most of our Automations to make.com cos we prefer the UI of this tool.
-
For the Meta-Description generation, we used OpenAI’s GPT3.5 API. We experimented with ChatGPT-3 originally but found that it did not respect the word count limit for the Meta-Description, but ChatGPT-3.5 did a much better job at this.
Designing the System
The Database
For starters we needed to design the appropriate Database table structure that would allow us to store and process the following information:
-
The full list of pages within the site
-
The relevant Keywords to be inserted into the Meta Description
-
an Order Field to help track the sequence of processing
-
a field to dynamically generate and store the prompt for ChatGPT
-
a field to Store the generated Meta-Descriptions
-
a Function field to evaluate the length of the generated
The ChatGPT Interface
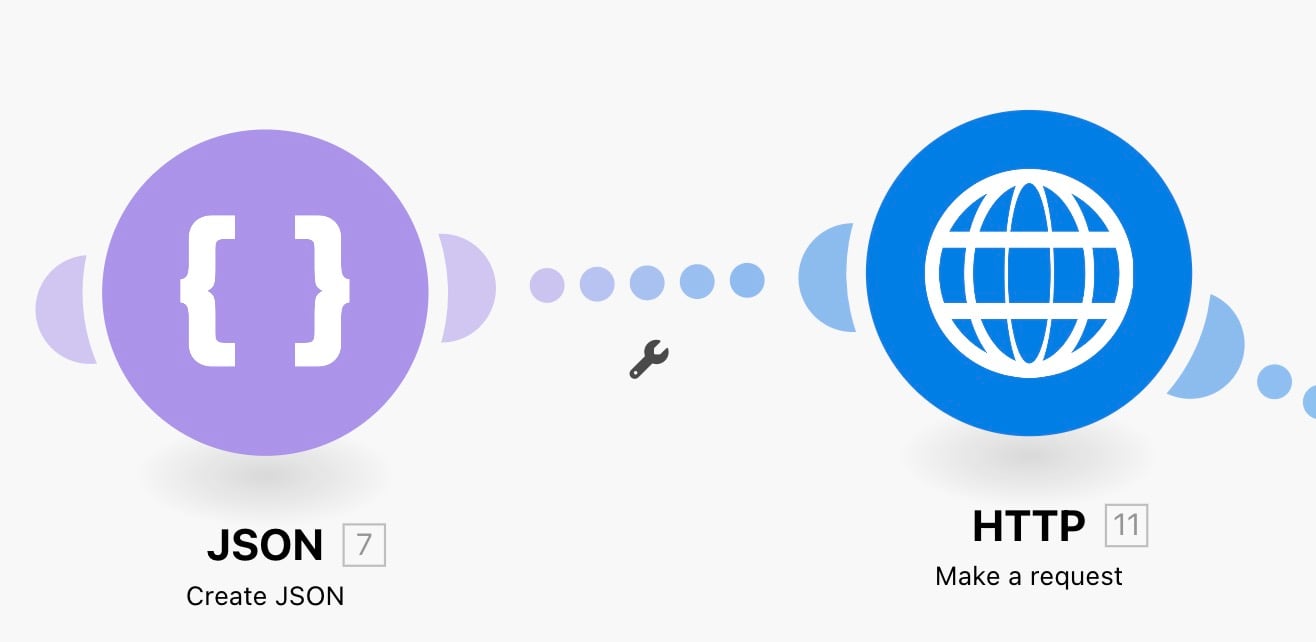
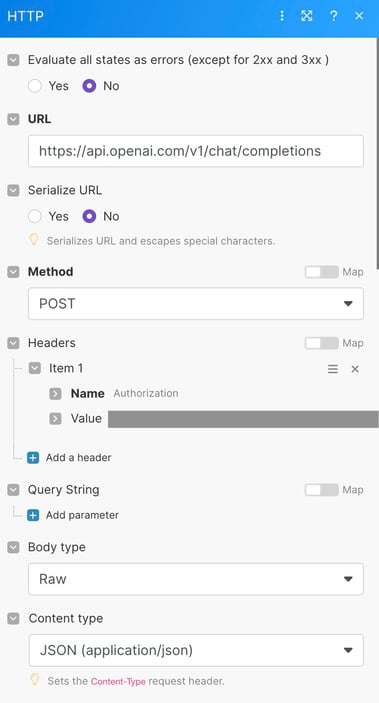
Make.com did not come with a ready made integration for ChatGPT3.5’s Chat Completions API when we built this but it was straight forward enough to use make.com’s JSON Module and HTTP API endpoint Module to build the connection to the ChatGPT API.

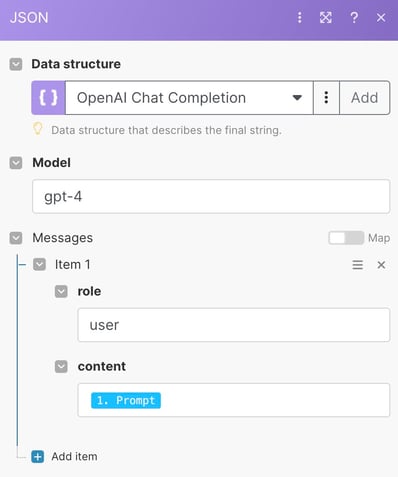
Step 1 is to transform the prompt from the database into a JSON format which can then be fed directly into the HTTP module to call the ChatGPT API.
Here are screenshots showing how we configured the JSON and HTTP modules in make.com.


Designing the Prompt
Prompt engineering is a whole topic on its own so we wont go into the theory but simply share the prompt we designed for this purpose.
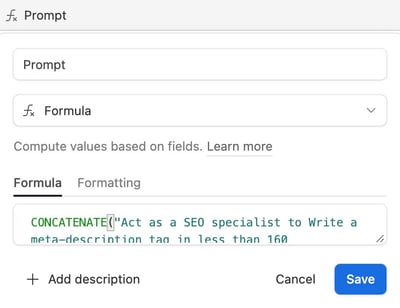
By leveraging the database formula in Airtable, we designed a Prompt template that is automatically populated with the specific information for each page by Airtable for every row in the table.
CONCATENATE("Act as a SEO specialist to Write a meta-description tag in less
than 160 characters for a web page with with the following URL: \nURL:\"", URL
," including the keywords: \"", Keywords, "\"")

The above formula pulls in the URL and Keywords for each page to generate as an example the following prompt:
Act as a SEO specialist to Write a meta-description tag in less
than 160 characters for a web page with with the following URL: https://www.website.com
including the keywords: SEO, AI
The Overall Automation
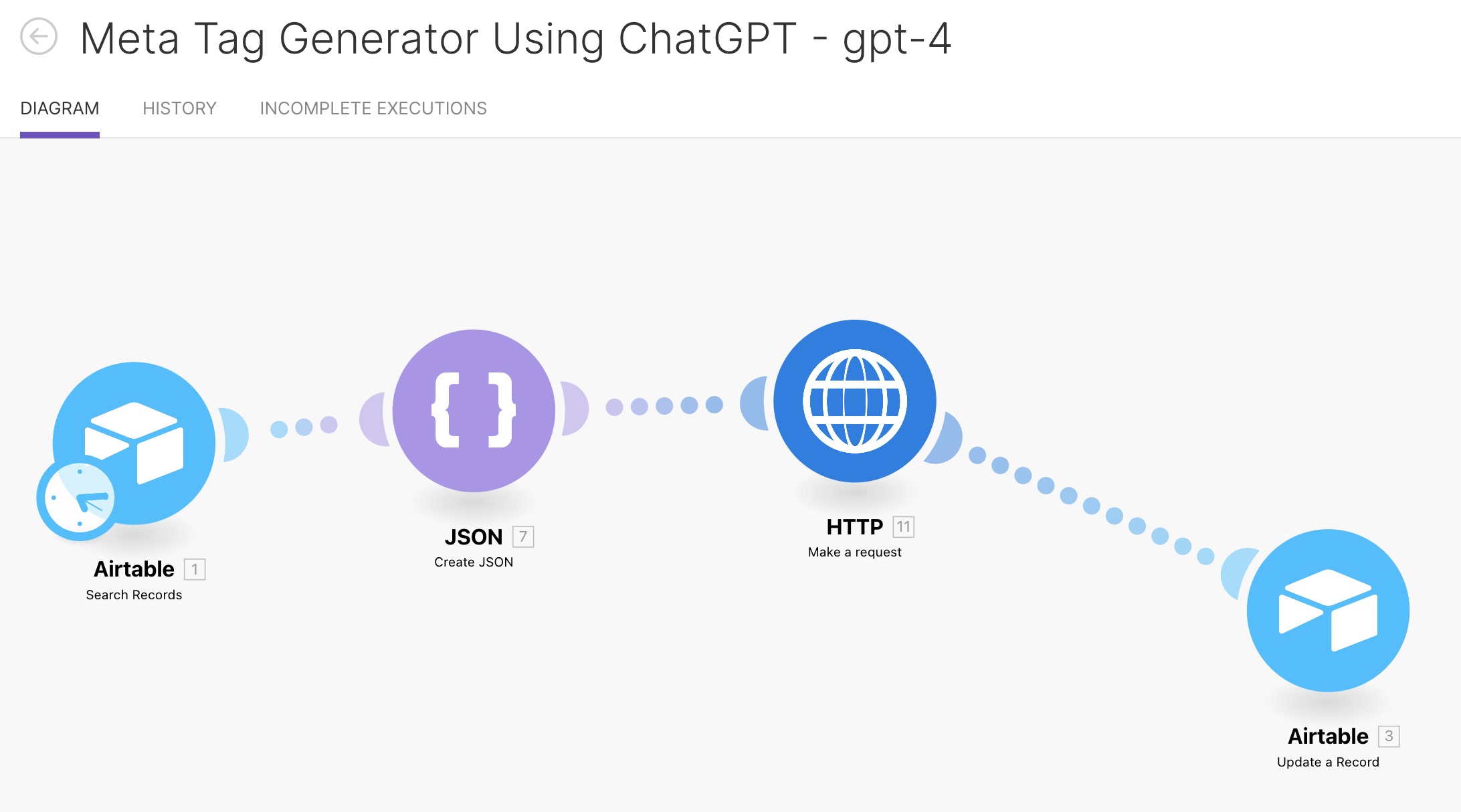
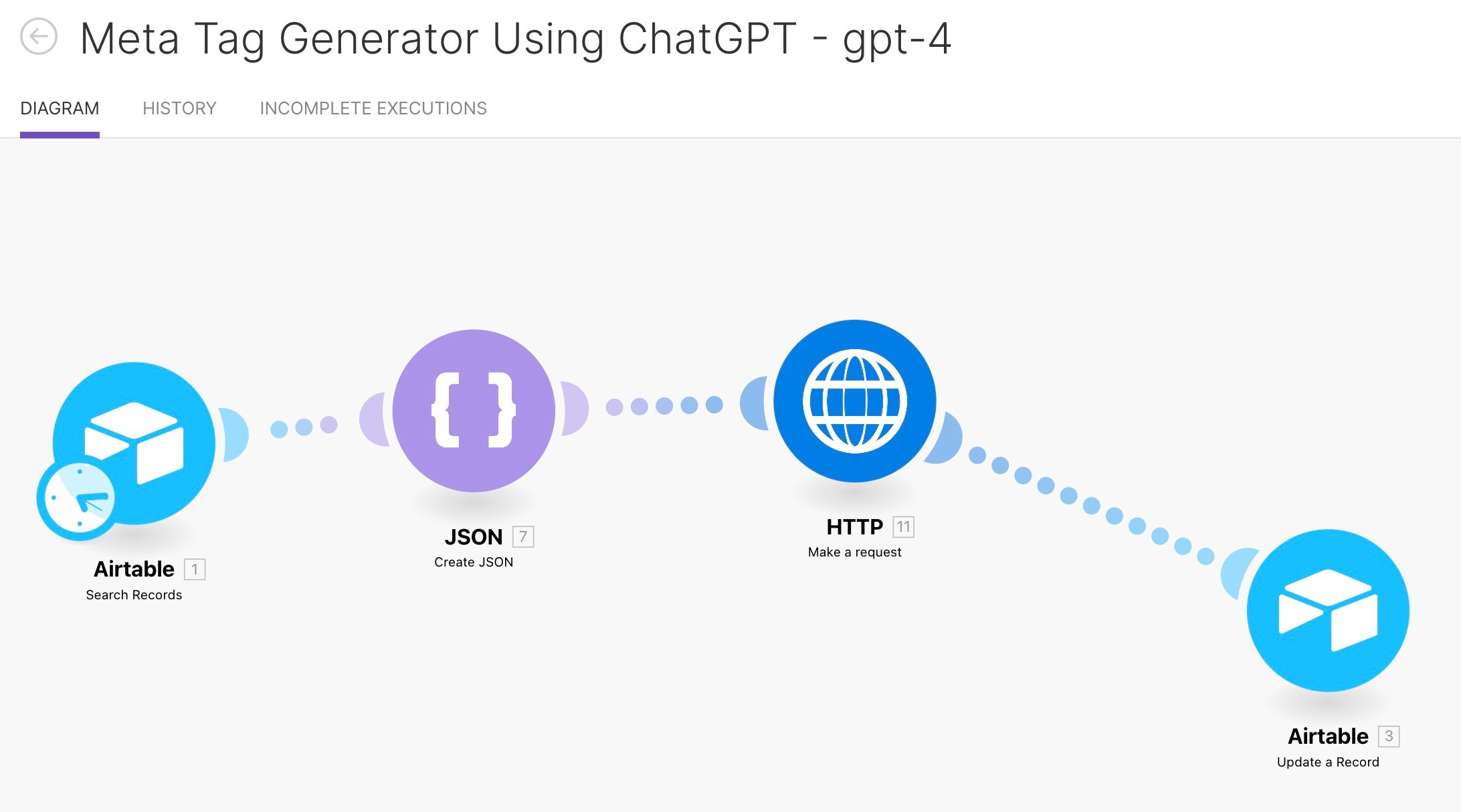
Now it was time to bring it all together by stitching together all the components into an integrated Automation. The diagram screenshot below from make.com is the best way to see how it all comes together.

This is how the Automation works.
Step 1 (Airtable) - Read a row from the database table containing all the data listed above.
Step 2 (JSON) - Extract just the Prompt field and prepare it into the needed JSON format
Step 3 (HTTP) - Call the ChatGPT API to generate the Meta-Description based on the provided prompt
Step 4 (Airtable) - Update the database with the generated Meta-Description.
Quite Simple really.
Results
As mentioned at the start of this article, this process for a 2000 page site could have easily taken us over 40 hours to complete.
After designing this Automation, we we able to prepare and run the entire process in about 2 days. We ran the automation overnight and by the next morning, our copywriter could go in and review the generated meta-tags in under 8 hours.
Give this a shot and let us know how it worked for you. If you enjoyed this article, subscribe to our newsletter below to get monthly AI news especially curated for Marketers.
Sign Up for the AI for Marketers Newsletter
More insights