

Did Progressive Web Apps Prevent the Prophesied Web Death? (An Analysis in 2018)

In 2014, the Wall Street Journal proclaimed “The Web is Dying, Apps Are Killing It”, as they talked about the rise of native apps specifically designed for mobile platforms like iOS and Android.
Their prophecy at the time seemed justified—it was a time when native apps had key essential advantages over web apps. Aside from the fact that web apps could be built quickly, they were no match for the superior performance and persistence dished out by native apps.

Prophesying the Death of Web
According to a 2014 study done by mobile-analytics company Flurry, 86% of our time is spent in apps, and just 14% is spent on the Web. As consumers abandon the web, it drove creators and developers to prioritise mobile development projects over Web ones. In an almost-concerted effort, services in the world were transitioned to deliver through apps rather than the web.
The death of web seemed imminent.
Yet, here we are, four years on in 2018, and seemingly nowhere near the prophesied "death of web" (chances are, according to our analytics tool, that there is still a 1-in-2 chance you're reading this from a web browser).
Why didn't the Web die?
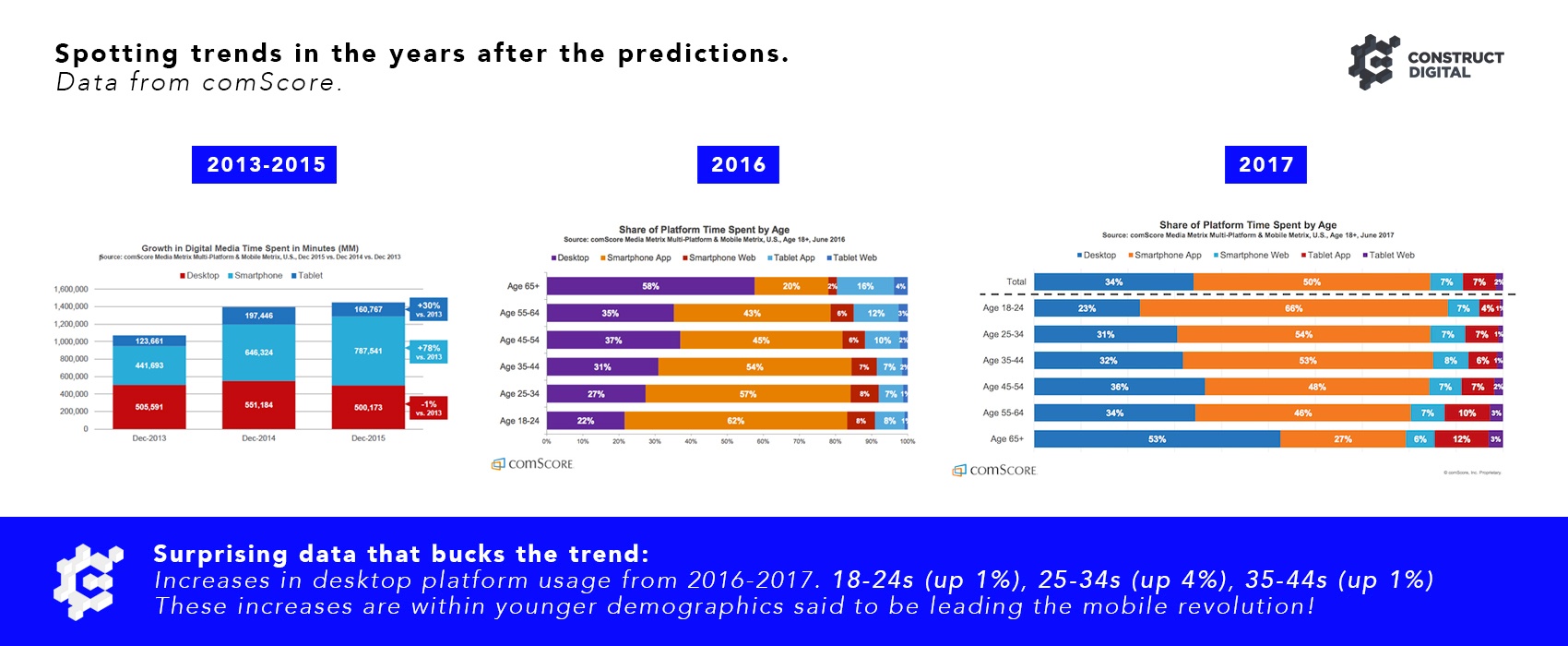
According to eMarketer, the average time spent per day in-app grew 80%, from 1.4 hours per day in 2012 to 2.51 hours per day in 2014, leading to the predictions of web death. However, growth in time spent in apps started to stabilise and plateau from 2015 onwards, where average times from 2016 to 2018 grew a meagre 3%.
What this slowdown seems to indicate is that apps are no longer competing for more time than the web. Total app domination did not happen.
Instead, things seem to be tapering out with each platform carving a sizeable and steady share between each other.

Perhaps one reason for the Web's longer-than-expected lifespan was Google, which in 2015, led the fight to reclaim the web from apps with Progressive Web Apps.
It breathed new life into the purportedly-dying Web.
Wait, What’s a Progressive Web App?
A Progressive Web App—or PWA—is a mobile website delivered in an app-like experience.
It manifests the app experience by wrapping itself in a “app-like” structure, allowing for app-style gestures, navigation, and even an icon for you to launch from your phone’s home screen.
What’s more, PWAs load instantly. By caching on your device using a technology called “service workers”, PWAs gain offline functionality as it saves everything the user does locally, while keeping updated ala typical websites.
Introduced by Google in 2015, it recently gained popularity in 2017 as PWAs received support from Microsoft and Apple.
Where can we find these PWAs?
“If it’s gaining traction, why haven’t I seen it before?”
Chances are, you probably have seen and even used a PWA without realising it. If you have browsed a mobile website (eg: sites whose URL addresses begin with “mobile.”), and marvelled at their incredible loading speeds or received push notifications from them, you have unknowingly used a PWA.
Here’s a short list of popular PWAs:
- Twitter: Twitter Lite PWA was one of the first PWAs to go popular. It became the default mobile web experience for Twitter users globally and led to significant increases in engagement while decreasing data usage.
- Washington Post: In 2016, Washington Post demonstrated their PWA, which performs like a native app by allowing stories to load instantly and providing offline reading capabilities that was not available for their normal websites.
- Alibaba: Alibaba’s B2B marketplace adopts the PWA approach to bridge the mobile web and their native app. Their strategy paid off, where their total conversions increased by 76% and monthly increase of active users by 14% (iOS) and 30% (Android)
- Virgin America: The versatility of PWA was demonstrated by adoption from Virgin America. Airline booking sites are notorious for long loading times, which result in high abandon rates by customers. Virgin America’s PWA reported increase in page loading speed of 30% and 50% compared to desktop site and mobile app, respectively.
- Forbes: Forbes’ mobile site, once known for slow loading time and disruptive ads, turned to PWA and ended with a 0.8 second loading time as compared to a 3-12 seconds previously. Aside from speed, Forbes’s PWA provided a more app-like experience through Cards, a Snapchat-ish story format that featured stories, photos and videos.

PWA vs. Native Apps
PWA scores in terms of discoverability as well. According to Comscore US Mobile App Report, over 50% of smartphone users download zero apps a month.
Furthermore, every additional step to download an app decreases the app’s potential users by 20%.
Since native apps are only found on the App store or Play store, with some apps only exclusive to either store, it’s an extra step that keeps you from getting the app you want in your device. The main issue with native apps are their pesky and troublesome installation process.
PWAs, on the other hand, have significantly cut down the steps between app discovery and app installation, eliminating the friction of getting the app to your home screen.
Making a side by side comparison: PWA wins
| Steps | Native Apps | PWA |
| 1 | Open App Store and search | Visit website |
| 2 | Install app | Add to home screen |
| 3 | Accept permissions | Open PWA |
| 4 | Open app | N/A |
| 5 | Sign up | N/A |
For my team's own development of Novocall, one of our products was a call-deflection solution which had to load almost instantly without having users download an app. We incorporated Service Workers and other PWA tech such as Web App Manifest to tap into the phone’s geolocation and blistering loading speed.
PWAs have indeed significantly breached the gap between web apps and native apps. But how can web apps reach the versatility and power of native apps?
One might argue, no matter how well a traditional website is coded, its inherent limitation still prevents it from outperforming the performance of a native app written in closely complied and optimised code.
This holds particularly well in terms of game and other power-intensive apps with video-editing, AR or VR capability. These power-hungry apps often eat up massive amount of processing power.
A normal web app simply cannot compete.

Enter the gamechanger, WebAssembly
To keep it simple, David Bryant from Mozilla describes WebAssembly as “an emerging standard inspired by our research to enable near-native performance for web applications.”
WebAssembly allows developers to build CPU or even GPU intensive calculations into existing web apps.
Bryant predicts that many existing productivity apps (e.g. email, social networks) likely use WebAssembly to cut down on load time and improve performance.
What does this mean for you?
It means playing games on Firefox. Photo editing on Chrome. Snapchat filters on Safari.
Even better, every major browser (sorry Internet Explorer) has fully accepted and supported WebAssembly. By blending WebAssembly with PWAs, the websites of the past could be transformed into a genuine competitor against native apps for the prized spot of your home screen.
To recap, with exciting new web technologies, web apps are catching up to native apps in terms of performance. Nevertheless, native apps will still always be at the forefront of mobile technology, particularly with the multiple technological advances coming from Android and Apple (It was AR last year). But for businesses and apps who prioritise discoverability and ubiquity, it seems that web apps are here to stay.
Our Verdict
To answer the question, is the web dying because of apps?
No, apps have not killed the Web.
Instead, they are spurring breakneck innovation from the Web, the very thing they were prophesied to destroy.
- - -

This is part of our Subject Matter Expert Series, where field experts talk about trending topics t that matter. Amos is the co-founder and CTO of Novocall, a call software solutions company that helps businesses convert web visitors into sales call leads anywhere in the world. Connect with him on LinkedIn, or leave a comment below to ask him some questions!
Editing and additional supplementary data by Construct Digital.
More insights

